Develop Interview-Winning Portfolio Projects with MindsDB Predictions
MindsDB x Hashnode Hackathon 2023
In today's fast-paced and competitive world, it's essential to continuously improve your skills, work effectively with others in a team, and showcase your abilities through a well-crafted portfolio. Whether you're a complete beginner in tech, a student, working professional who what's to switch careers, honing your skills, collaborating with others, and showcasing your work can be a game-changer in achieving your goals.
In this context, ZeroMinds will help you improve your skills, collaborate effectively in a team, and pimp your portfolio to stand out in your field - many different minds but zero boundaries.
But which projects get the most attention from recruiters? How do we know if they like it and what they are looking for in a project?
With ZeroMinds, I want to develop an app that predicts whether your project idea has a good chance of being selected for an interview by ranking the projects of other job seekers and anyone who has successfully found a job with their experience, what they added to their resume and portfolio, whether they got interviews, and what project they were interviewed about.
Link to live view of Zero Minds
My inspiration to create this project ✨
The idea for this project has been around since I founded YurisCodingClub in 2022. But the fact that the project is finally coming to life, has two reasons: The great community behind this hackathon and my personal experiences that I want to share to help others get into tech as well.
For those who don't know me yet: I'm a self-taught front-end developer and accessibility advocate working at Atos. My background is quite different: I studied musicology and Japanese studies at the University of Vienna and worked as a poker dealer in a casino on the side. In 2020, when I was in my early thirties, I finally took the step to do something I've always been interested in - learning to code. And now I want to encourage others to do the same, to follow their dreams and stop being afraid of anything.
💡 Note: In this article, when I am talking about developers, I am referring to all kinds of job titles, like UX / UI designers, web developers, frontend, backend or full-stack developers, QA testers, data scientists, content writers and such.
My personal experience
In 2021, I found myself in the same situation as many aspiring techies today. What projects should I develop for my portfolio? Which ones are good and interesting enough? At that time (and I'm sure this is still current) it was said that you should have 2-3 great projects that make you stand out from the crowd. I put my 2 favorite projects on my resume and had a total of 4 projects on GitHub. I applied to I think 9 front-end developer jobs, got 7 interviews, got to the second round 3 times, got 1 job offer, and a 2nd round I had to turn down because I had already decided to accept the first offer.
What I realized was that my project number one: the Smart Shopping App, was getting a lot of interest (a project with agile workflow, built in a team of 4 developers). In every interview, I had to talk about the whole project (setup, collaboration, etc.) and share my experience for most of the interview. In about every other interview, they also asked about the other project (mostly because of the design and purpose). The other two projects (a simple CRUD app and an Instagram clone whose code was pretty professional) were never mentioned or asked about.
I've heard from others in the tech community that their clones of big apps like Reddit or Netflix never got that much attention either, even though the code is pretty professional. So I suspect recruiters are more interested in uniqueness and collaboration than code (which may just be copy+paste).
My thought at that time was to make it possible for aspiring developers to work on a team as well, to gain the necessary experience that resonated so much with me. And that's when the community comes in.
The community made it finally happen 🦄
The last time I participated in a hackathon was almost 2 years ago (Clerks x Hashnode Hackathon). I thought I would never take part in one again, since my skills don't exactly lie in writing code. However, this hackathon piqued my interest. As I read about MindsDB and its capabilities, an idea suddenly grew in my head that seemed perfect for this hackathon. With MindDB, I came up with a new approach to creating side projects for the portfolio to secure an interview. That's why I thought I should just give it a try.
They had me at "make an impact on the open-source community,"... and "expand your skills." Well-managed platforms truly bring out the best in me. That's why this hackathon was just what I needed, as I work better with a time limit, motivation, and a supportive community behind me. I had already thought of the idea to create projects and collaborate on them, as I mentioned earlier when I started with YurisCodingClub last year, but it seemed huge and I couldn't find the right path or time to start, since I would be doing everything alone (at least in the beginning). However, this hackathon came at the perfect time: "WTH, just do it", I thought.
A huge thank you 🫶 goes to the organizer, Hashnode, who made the hackathon an enjoyable experience that even full-time workers could manage due to its good structure. Their motivation, team, and product played a significant role in this. Throughout the registration process for the hackathon, regular reminder emails were sent, indicating how much time was left and providing motivational words.
The description of what needed to be done for the hackathon was easy to understand and offered many tips on how to proceed, by presenting questions and acceptance criteria in a detailed manner. Additionally, there was a Q&A session with MindsDB to learn more about the product and gain clarity. Hashnode contributes greatly to the community by offering a high-end blog service that allows anyone to dive into technology, write content, present themselves easily by self-hosting, and so on, all for free.
The update to the Pro version of Hashnode has also helped me speed up my writing process. Completing the entire project for the Hackathon on my own was quite intense. Fortunately, it is now an open-source project, so I am glad that many people can contribute to making this app as fantastic as I envision it.
Thus, keep an eye out for 💡 Note to discover collaboration opportunities and identify the issues awaiting your attention.
Tools and Methods for Starting the Project
Let's now take a look at what I want to achieve with this project and how MindsDB can help me with it. As a frontend developer myself, this is my first time working with a database, and understanding how everything works seems impossible in just one month, during which the hackathon takes place 🫠. However, the goal is not (just) to win this hackathon but to create a project for the open-source community, build something amazing, and grow both as an individual and collectively as a team.
Each project has its unique setup. Our task is to find the best solution for each problem by selecting the appropriate tools and methods to address the issue at hand and solve the problem. For this particular project, I am going with the following:
Methods
For defining the project idea and structuring the data, I utilized the following methods:
The H3Uni (The Third Horizon)
EER (Enhanced Entity-Relationship Model)
CRISP-DM (Cross-industry standard process for data mining)
Tools
For visualizing the development process, the data model, and the app itself, I utilized the following methods:
GitHub
Google Sheets
Figma
Tech Stack
To create the actual app, I used the following:
MindsDB
NextJS with TypeScript
TailwindCSS (HeadlessUI, TailwindUI)
Git Version Control
What problem does the project address?
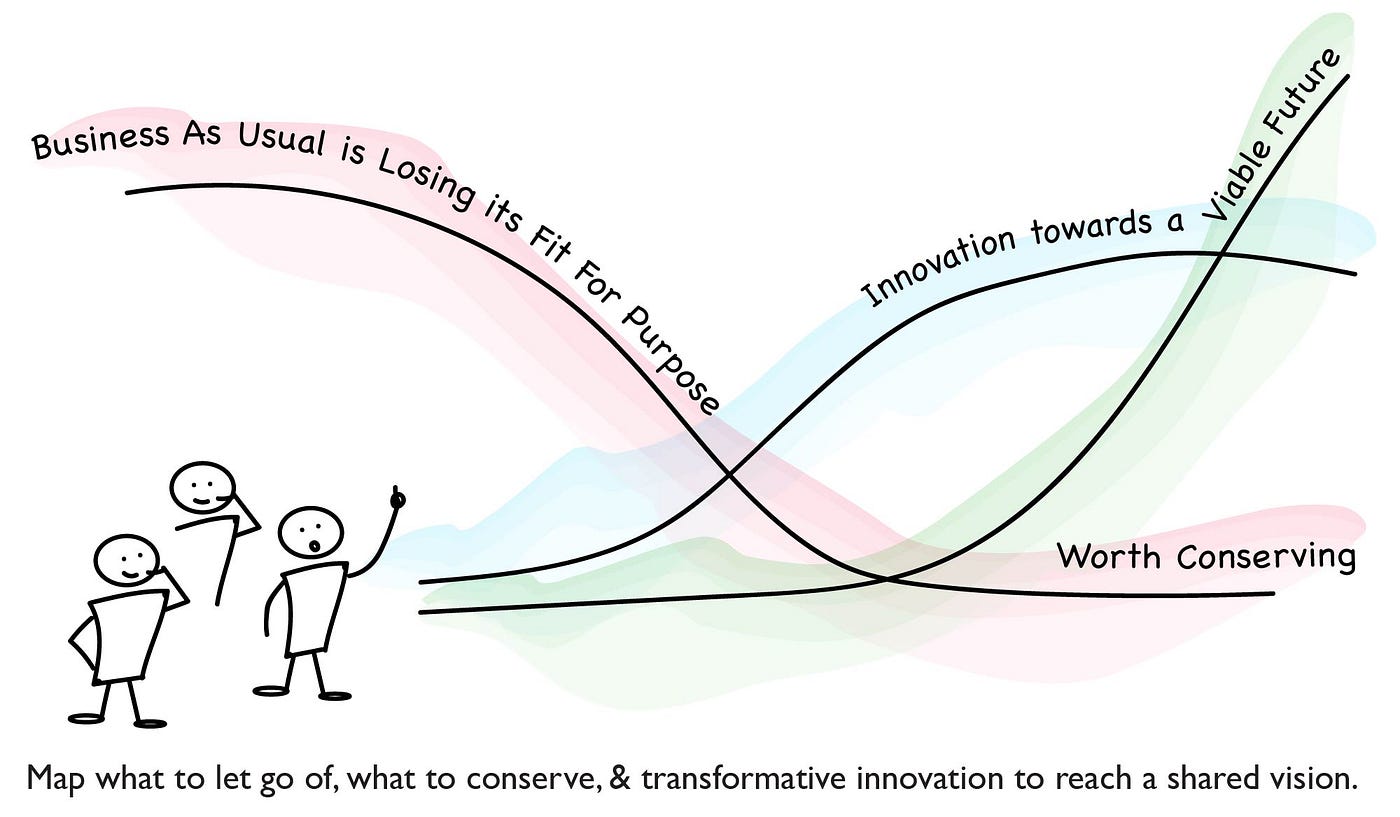
To identify the problem and determine how to solve it, I am relying on a framework called The 3H of innovation and culture change. The third horizon is a method that first addresses the current state, where we want to go, and how we can achieve this. Following this method has made it much clearer to me how to initiate the project, confront the problem, and work toward a solution.

Image Source: H3Uni
Although this may seem somewhat extensive for a mere web application, I believe the fundamental concept underlying this method remains well-suited for contemplating a problem, defining a goal, and discovering ways to accomplish it.
Current State - Initial Situation (H1)
Aspiring developers often struggle to find ideas for quality projects, frequently getting lost in online courses and failing to make progress. Despite their efforts and determination, they struggle to secure interviews and are unsure how to improve to catch the attention of recruiters. It is not clear which tech stacks are in higher demand in specific regions, or which fundamental understanding, such as Git or Scrum, would help them appear more professional and increase their chances of landing an interview.
The Goal (H3)
ZeroMinds aims to connect, motivate, and inspire aspiring developers, enabling them to collaborate on portfolio projects, enhance their skills, and ultimately secure job interviews. These projects will assist developers, designers, testers, content writers, and others in finding their first job, as they can showcase their experience working in a team and discuss their projects during interviews. Completed projects will be featured in the gallery. As more professional projects are developed and people land interviews, additional data can be collected, enabling more accurate predictions of which projects best suit portfolios.
🫂 Make the project inclusive. It would be wonderful to engage aspiring developers with disabilities as well, to create accessible applications from the very beginning and build inclusive teams and environments. In five years, I want to look back at this hackathon where it all began, where great ideas and teamwork flourished, and many developers, regardless of their skills and background, found jobs.
How to get there (H2)
The concept involves a marketplace where programming projects can be shared. Developers can filter the database of projects by topic and the type of work sought, such as UX design, UI design, QA testing, documentation, CSS, HTML, accessibility, and more. This includes roles like team leads, scrum masters, DevOps, and many others.

The goal of this app is to gather as much data as possible, which could lead to predictions for successful projects. Sometimes, the topic attracts the recruiters' attention, other times it's the project setup, and occasionally, it's just a matter of good timing. The more information we obtain about the project itself (such as the tech stack used, the number of people working on it, the setup, git workflow, and agile practices) and the frequency and content of discussions during interviews, the better our understanding of what to focus on to ultimately land an interview.
For certain, working within a team is crucial for securing an interview more effortlessly. The project marketplace serves as the starting point for problem solvers from various fields, collaborating to enhance their skills, gain experience, and build their portfolios. This will increase your chances of getting an interview. Whether you land a job still depends on you 😉.
Why ZeroMinds
When I decided to dive into the tech industry from scratch in my early thirties, some people (including those I considered friends) told me I was crazy and that I would never make it. With this project, I want to help like-minded individuals, regardless of their circumstances, reach the level of success I have achieved.
Do you feel related to any of these sentences?
Are you older and want to try something new? They say, "You're crazy".
Do you have a disability and want to work in tech? They say, "You'll never make it".
Do you have kids or other responsibilities and want to change your career? They say, "You're out of your mind!".
Did you struggle in school or dislike learning, but now want to learn something new and get into tech? They say, "Good luck with that."
I thought "crazy" was a bit harsh, so I chose "Zero" instead (which I came up with after attending the Zero Conference in Vienna in February 2023, symbolizing Zero Barriers).
ZeroMinds fosters collaboration among great minds from various fields, breaking down barriers to enhance skills, gain experience, and build portfolios, ultimately increasing interview chances.
The name suggests a platform where developers can connect with fellow enthusiasts to collaborate on projects and accomplish their objectives with zero barriers.
Let’s start building the app 🤓 🎬!
Development Process
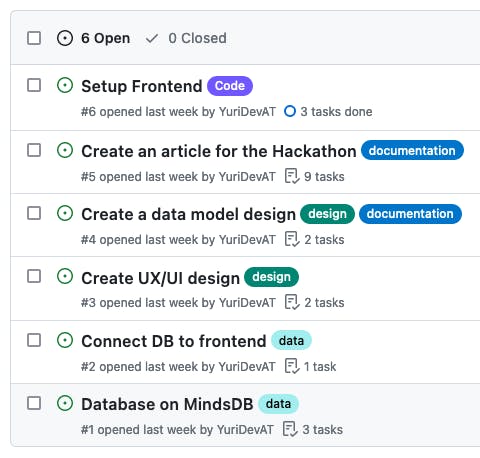
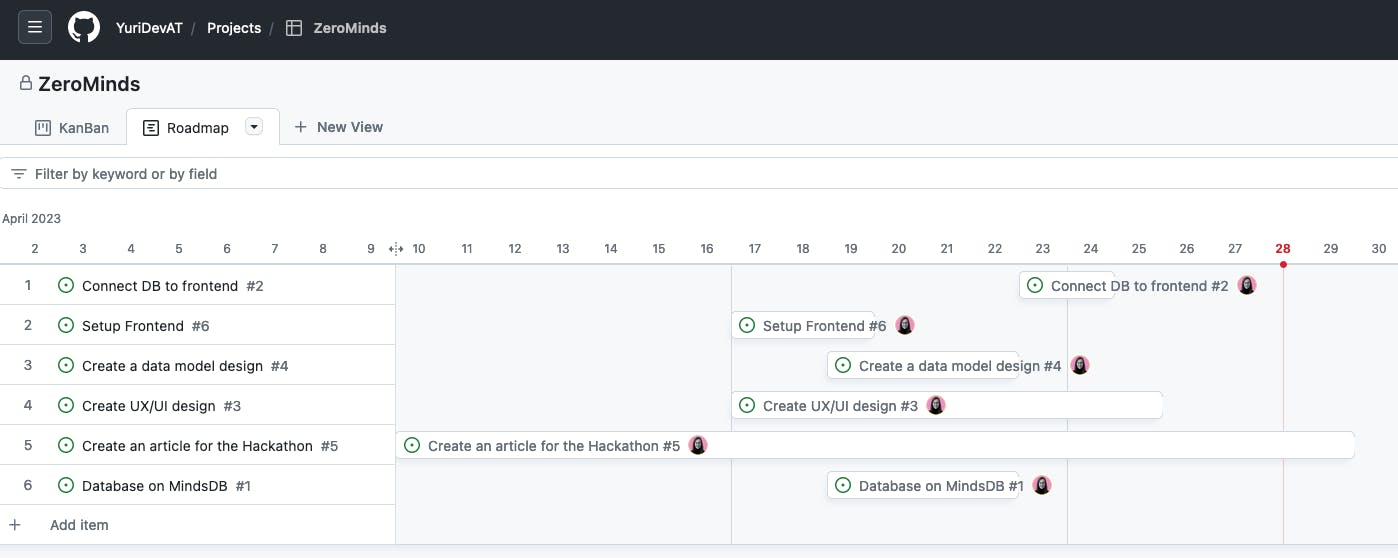
I created a project plan outlining how I could achieve my goals within the next four weeks using GitHub. Naturally, ideas about how the app could function and appear evolved and advanced over this short period, but it's always wise to document everything from the very beginning and update it as progress is made (agile).

Additionally, I set up the project in two views, a KanBan board and roadmap (Gantt Chart) on GitHub to organize the project and the four weeks I planned to work on it. This approach helped me stay focused and organized, ensuring a smooth and obstacle-free development process.

With its straightforward setup and various views, GitHub Projects has been my go-to tool for every project for quite some time now.
Design Process
My initial steps involved designing the app, envisioning its appearance, creating wireframes for the data model and infrastructure architecture, and designing the sitemap.
Data Model
First, I attempted to comprehend the data I possessed, identify the data I needed to collect and determine how to achieve my goal of predicting successful projects. I began by addressing questions from the CRISP Data Model, which provided me with a clearer understanding of the process.
Business understanding – What does the business need?
Data understanding – What data do we have/need? Is it clean?
Data preparation – How do we organize the data for modeling?
Modeling – What modeling techniques should we apply?
Evaluation – Which model best meets the business objectives?
Deployment – How do stakeholders access the results?
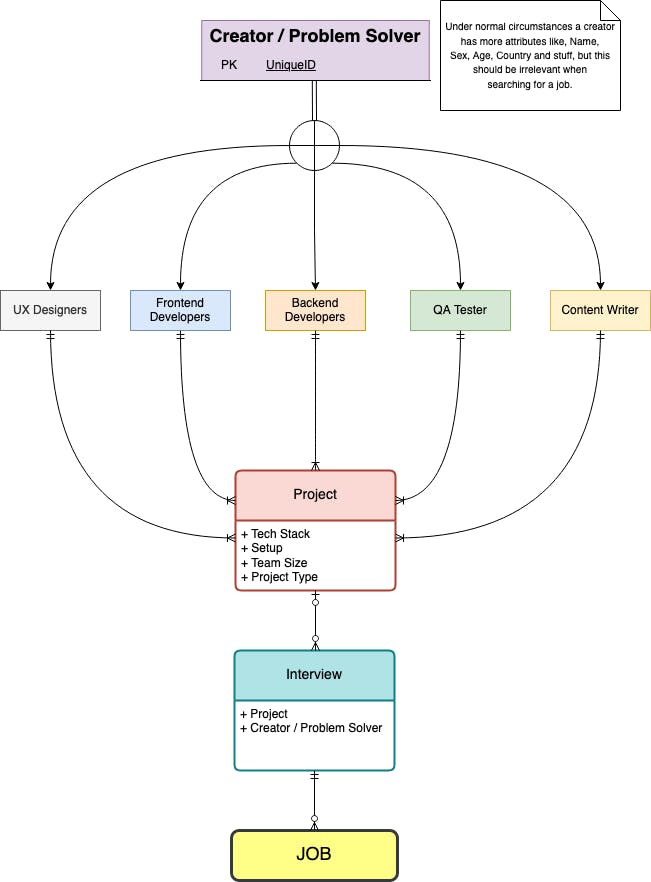
To visualize the Data Model, I used the (enhanced) Entity Relationship Model - short EERM, with draw.io.

I started with the assumption of a single individual, the so-called problem solver (background, origin, gender, name, age, etc. - typical characteristics should be irrelevant in today's job search, therefore I only added an ID for specification). This person is targeting a specific job, visualized as a UX Designer, Frontend Developer, Backend Developer, QA Tester, or Content Writer.
At least one person with each specialization should work together on a project as a team (a minimum of one person, in general, is required to work on a project). Completing a project could then lead to an interview, which could subsequently result in a job. At least one project is needed to secure an interview, and at least one interview is required to obtain a job.
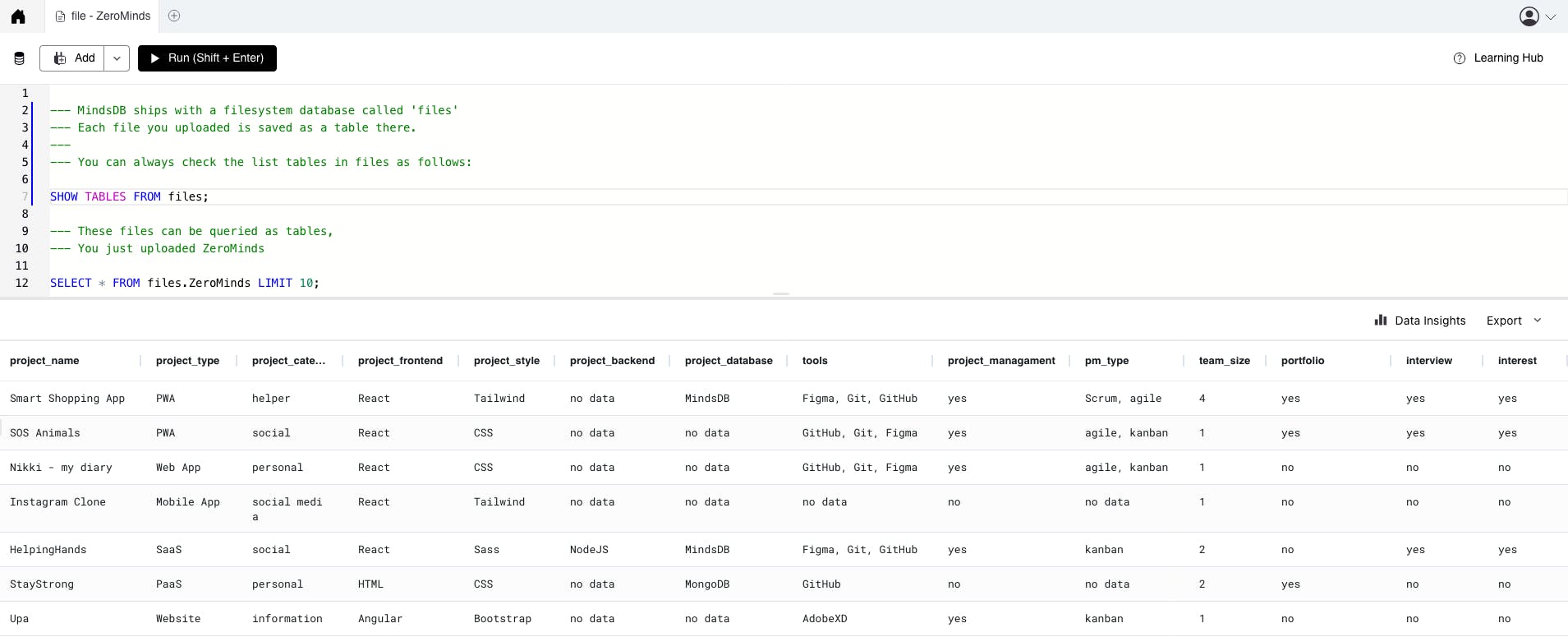
Excerpt of the data set
After familiarizing myself with this straightforward data model, I began creating a CSV file using Google Sheets and inputting some data. Currently, the dataset is quite basic and lacks detail, but as more developers share their experiences and contribute their information, the prediction model will become increasingly sophisticated.
| project_name | project_type | project_frontend | project_style | tools | portfolio | interview |
| Smart Shopping App | PWA | React | Tailwind | Figma, GitHub | yes | yes |
| SOS Animals | PWA | React | CSS | Figma, GitHub | yes | yes |
In this excerpt from the original dataset, you receive information about the project's tech stack and setup, as well as whether it was included in the portfolio and relevant for the interview (if I was asked about it or not).
💡 Note: Information architects are highly encouraged to professionally visualize the application structure. Keep an eye out for open issues in the GitHub repository.
Figma
Before beginning the coding process, I developed various designs, selected fonts, and chose color palettes with the help of Figma. These can be found under the Frontend and Design Decisions section in this article. At this point of the development process (for the Hackathon) I focused on the main views for the frontend structure, which are:
Homepage - Login - Account - Profil - How It Works - Marketplace - Gallery
Getting into MindsDB
MindsDB is an open-source platform enabling developers to build and deploy machine learning models using SQL, offering a user-friendly interface for creating predictive models without extensive knowledge, suitable for various use cases like sentiment analysis, fraud detection, and customer segmentation.
Check out more about MindsDB.
I chose not to delve into the specifics of getting started with MindsDB, as their Quickstart section is quite self-explanatory and would seem like a mere copy-paste. Instead, I prefer to focus on how to perform predictions using MindsDB via SQL API.
Using MindsDB to Predict Interview-Winning Projects
I first uploaded my dataset file, which is called ZeroMinds. This is the data I will be working with for my prediction. I created a dataset containing the four projects I had at the time when I began applying for jobs and three additional ones to get it to work with (it seemed that having only four projects would throw an error).

The basis for the prediction model is to analyze whether ZeroMinds would be intriguing enough for interviews. To be more specific, the data should indicate how many interviews I had and how frequently each project was part of the interview. However, I couldn't find a clear approach to accomplish this. Hey 🙈, I'm new to all of this and here to learn as well.
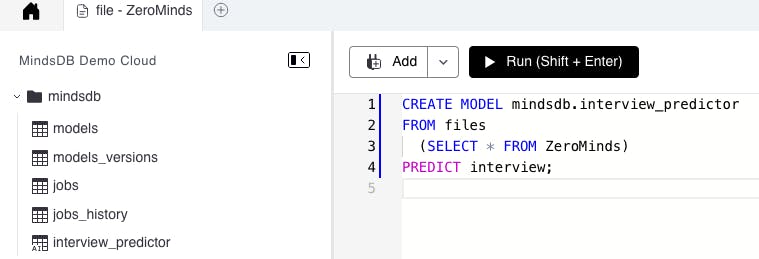
Now, I will create the interview_predictor, as the goal is to predict the likelihood of a project being relevant for securing an interview.
CREATE MODEL mindsdb.interview_predictor
FROM files
(SELECT * FROM ZeroMinds)
PREDICT interview;
The newly created model now appears in the mindsdb folder in the left panel. To go further with the model, we must wait for the status to change from training to complete.

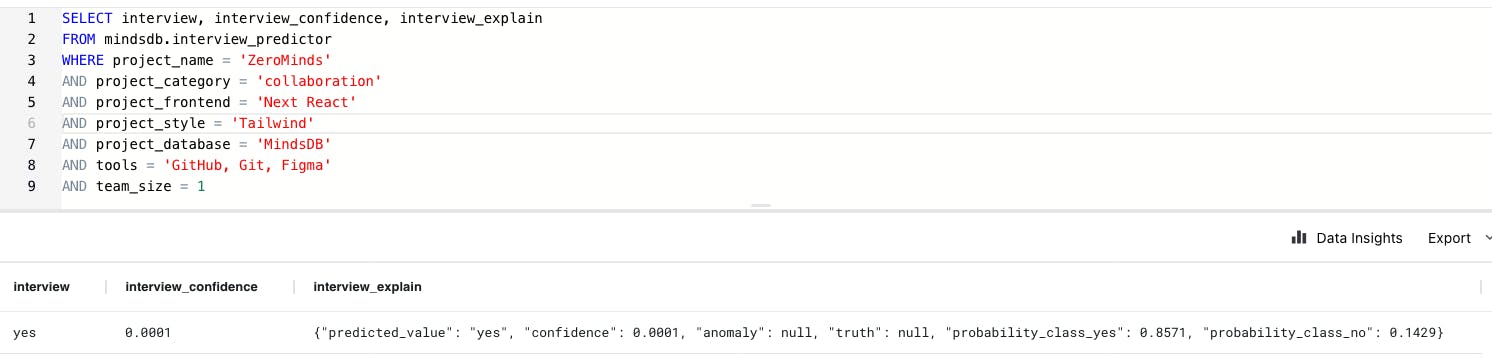
Let's begin with our prediction. The following query includes data for the ZeroMinds project, and we want to determine if it's a suitable portfolio project. It's important to provide as much data as possible, as the information we have on the project will help make accurate predictions.
SELECT interview, interview_confidence, interview_explain
FROM mindsdb.interview_predictor
WHERE project_name = 'ZeroMinds'
AND project_category = 'collaboration'
AND project_frontend = 'Next React'
AND project_style = 'Tailwind'
AND project_database = 'MindsDB'
AND tools = 'GitHub, Git, Figma'
AND team_size = 1
The result for the prediction is yes, this project would land in an interview. Nice 😎

To get more accurate predictions, we need to provide as much data as possible in the WHERE clause. In this case, I have three more values to offer (added to the bottom of the query: project_category, project_management, pm_type).
SELECT interview, interview_confidence, interview_explain
FROM mindsdb.new_pred
WHERE project_name = 'ZeroMinds'
AND project_type = 'Web App'
AND project_frontend = 'Next React'
AND project_style = 'Tailwind'
AND project_database = 'MindsDB'
AND tools = 'GitHub, Git, Figma'
AND team_size = 1
AND project_category = 'collaboration'
AND project_management = 'yes'
AND pm_type = 'agile, kanban'
After running the model again, the prediction remained unchanged. These three values seem to be irrelevant to any changes in the current state. This demonstrates the importance of having as much data as possible to predict more accurately. Therefore, it is crucial to add more projects, update the data, create additional attributes, and so on.
To find out more about prediction, check out the original docs.
💡 Note: If you are an aspiring data scientist, I presume you have already uncovered some engaging tasks to perform with the dataset, such as adding more columns, exploring further details, and so on. Keep an eye out for these issues on the GitHub Repository.
Front end and Design Decisions
In the final section of this article, we will examine the front end, its various views and components, and how to interact with them.
UX / UI
To begin designing the app, I am using Figma. I have created designs for various (not all) views and components, adhering to a typical layout structure that includes a header, main, hero, and footer, as well as left-to-right reading in the English language.
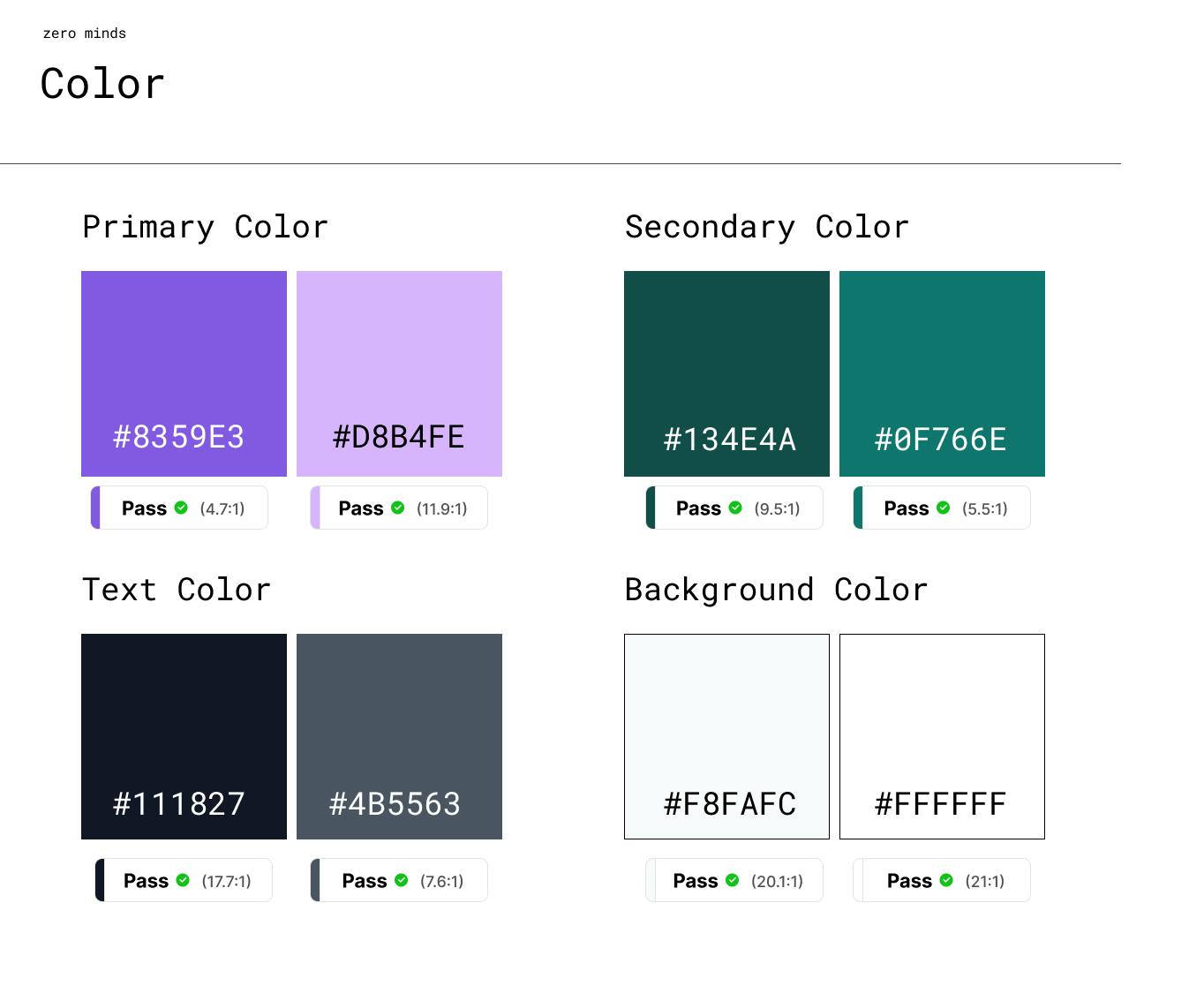
As a developer focused on accessibility, I carefully selected the color palette to meet color contrast requirements, which I verified using the Color Contrast Checker tool by WebAIM.
I opted to work with shades of the two (primary/secondary) colors in use, as well as eye-relaxing colors like (dark) gray for text and off-white for the background, rather than stark black and white.

💡 Note: If you are an aspiring UX Designer, explore open issues in the GitHub repository for creating additional views, and components, or implementing dark mode.
Frontend with NEXTJS
I decided to use NextJS with Typescript because of its easy setup and learning curve. I don't code on a regular basis, but I focus on accessibility issues in development. Therefore, this project needed to be set up easily so I could concentrate more on the application itself and what I wanted to achieve.
I have been using React since I first started coding, and it is still my favorite JavaScript library. It makes creating components, layouts, and pages so simple. For styling, I used TailwindCSS for the same reason. Writing the styles directly to the corresponding component makes the setup quick and the code understandable, especially if you are already familiar with CSS.
This setup was the perfect mix for creating a project in such a short amount of time, where the main focus lies on the app itself, and I think I handled it quite well 😇.
Folder structure
With NextJS installed, it already offers a clean folder structure that's ready to work with. Here's an excerpt.
zero-minds/
├── public/
│ ├── favicon.ico
│ ├── logo.svg
│ └── ...
├── src/
│ ├── app/
│ │ ├── how-it-works/
│ │ │ ├── layout.tsx
│ │ │ └── page.tsx
│ │ ├── login/
│ │ │ ├── layout.tsx
│ │ │ └── page.tsx
│ │ ├── ...
│ ├── ...
│ ├── globals.css
│ ├── layout.tsx
│ └── page.tsx
│ ├── components/
│ │ ├── Hero.tsx
│ │ ├── Header.tsx
│ │ ├── Footer.tsx
│ │ └── ...
├── package.json
├── package-lock.json
├── next.config.js
├── ...
└── tsconfig.json
💡 Note: The app is currently not connected to a database. If you're an aspiring backend developer, keep an eye out for issues on the GitHub Repo.
Different views
Homepage - gives an overview of the project and leads users to their login
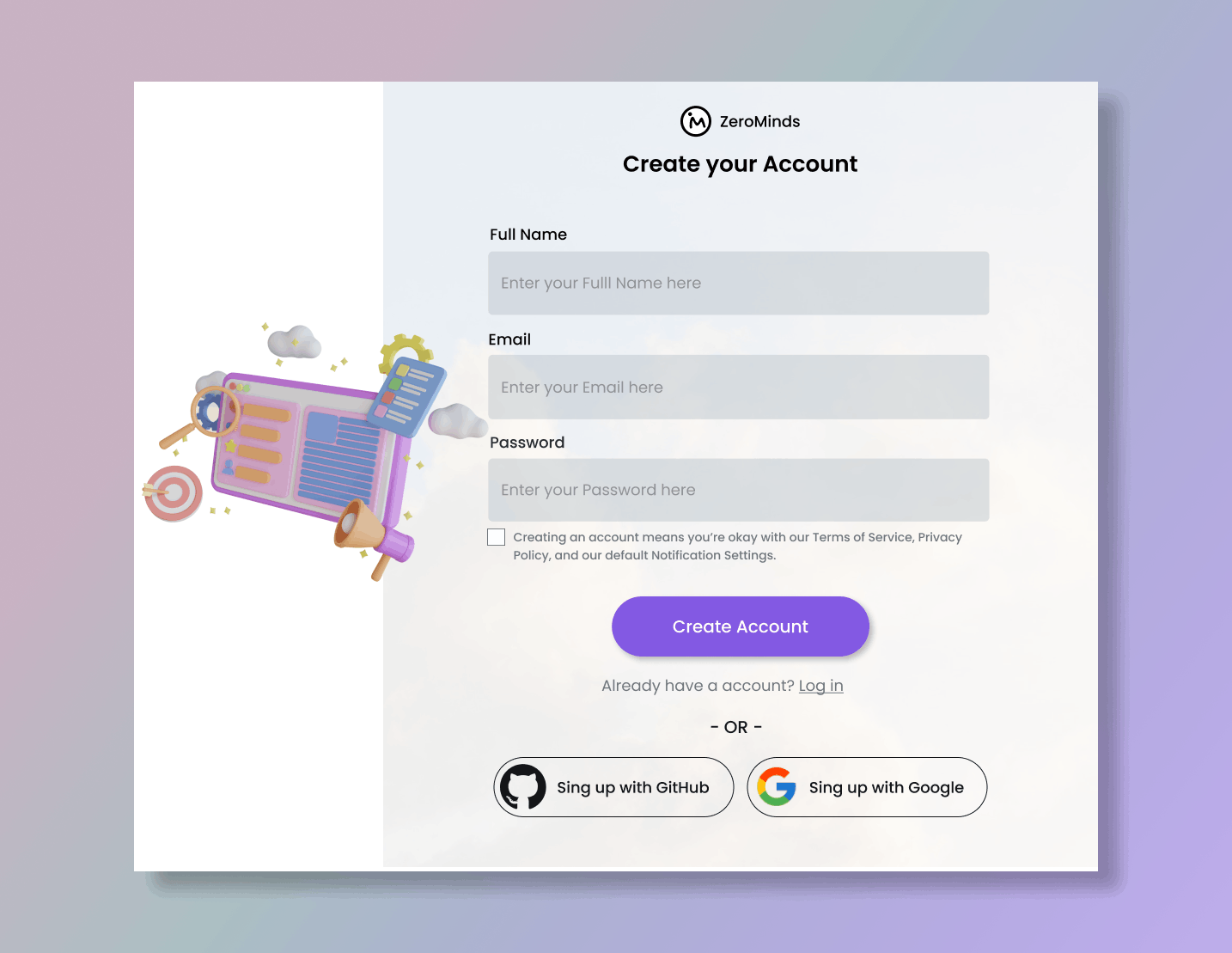
Login - lets the user log in, if they have an account
Sign up - lets the user sign up, if they do not have an account already

User
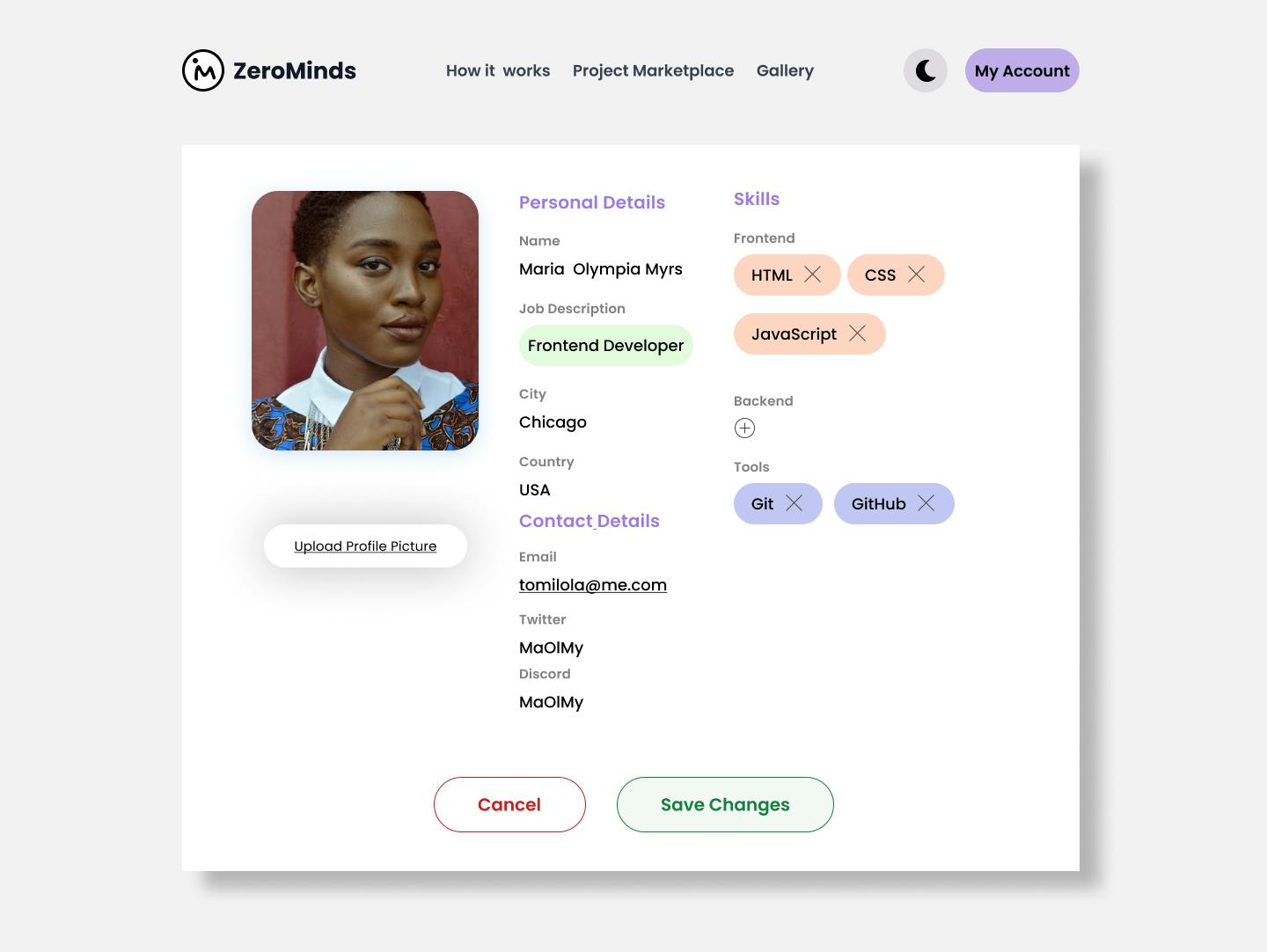
Profile - shows the data to the specific user, their tech stack, which projects they are working on, and such
Account - lets the user add, edit and remove information on their person
Logout - lets the user log out from the application

How it works - gives information about the application and how to interact with it
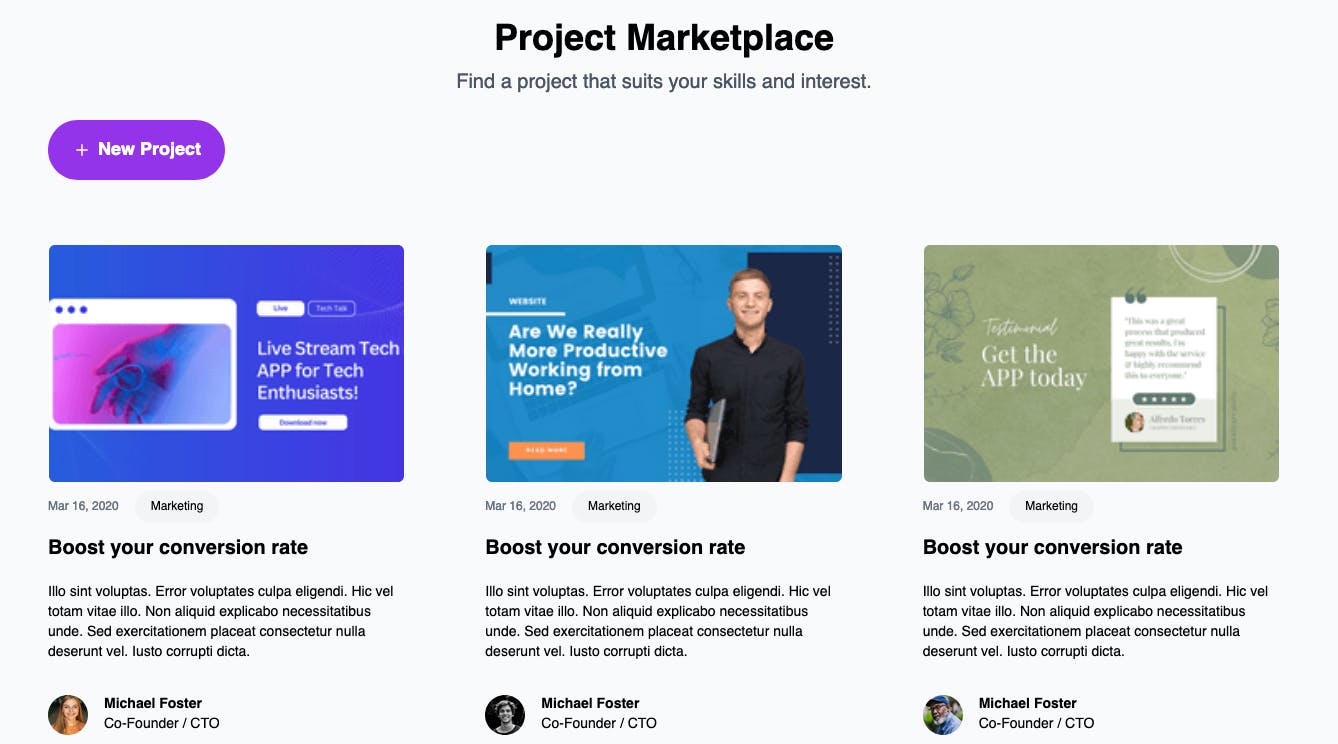
Marketplace - lets the user find projects that suit their tech stack and interest; lets the user create a new project
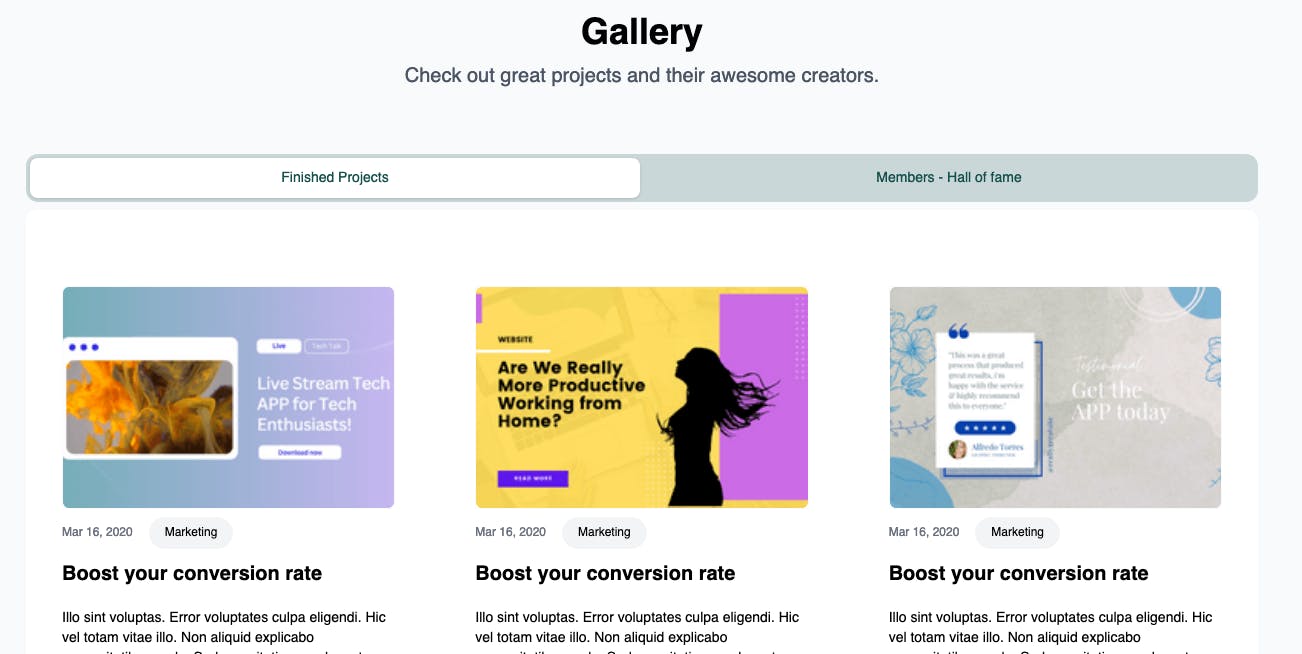
Gallery
Finished projects - shows all finished projects
Members - shows all members who land a job
How to use the app
Let's explore the app and its possibilities.
‼️ Please note that not all views and components are currently (fully) available as prototypes or have been (fully) implemented in the app ‼️

Each user should provide as much information about themselves as possible, such as their desired job title, the tech stack they are familiar with, and the types of projects they are interested in.
These projects will not be typical open-source projects where a person works on a single issue. Instead, they will focus on creating teams and gaining real-world experience through asynchronous meetings, agile methodologies, and more. Only after this experience will members be eligible for the next step of receiving referrals to potential employers, as they will have something to showcase on their CVs.
For more information check out the How it works section in the app.
The app itself comes with documentation and offers a newsletter subscription option, allowing users to access information on setting up projects, working with Git, enhancing code, and much more.
💡 Note: Keep attention, aspiring UX Designers. So many open issues for you to find in this section 😄.
How to Find the Perfect Project
Head to the Project Marketplace to browse open projects. Each project has a specific number of collaborators assigned. If a team is full, the project will no longer appear among the open ones. If a spot becomes available (either because someone drops out or is removed due to inactivity for more than two weeks without notice), it will be opened up for another person.

This information is useful when suggesting new projects for users. Project suggestions will be based on the user's previous work in terms of topic and tech stack (both the stack used in the project and the one the user actively worked with).
Time can also be a factor in project suggestions. If a user prefers to work on simpler tasks, which typically last only a few weeks, projects with similar durations will be suggested first.
How to Create a Project
By clicking the + New Project button in the Project Marketplace, a user can create their project. It doesn't need to contain complete information but can start as just an idea, with details about the app, tech stack, and other aspects added over time.
How to Communicate 💬
On the project cards in the marketplace and gallery, it is possible to click on other users' profiles to view their names, skills, and projects they are currently working on or have finished.
To communicate, when clicking on "interest" for specific open projects, the creator of the project will receive an email. I suppose a Discord channel would make sense for better and faster communication.
How to Improve Project Predictions
The more data generated for each project and for each individual who secures an interview and lands a job, the more information the prediction model has to work with. This ultimately leads to increased accuracy in project predictions.
How to finish your project
When developers believe they have completed their work, the app will be reviewed by mentors who will provide tips on how to improve aspects such as code, styling, implementation, and more. This process helps developers enhance their skills and learn to handle feedback.

If the project is approved by mentors, it will be displayed in the gallery under the Finished Project section. Every developer whose project is featured in the gallery (and later in the hall of fame if they find a job) will gain access to coding interview preparation, CV revision, LinkedIn assistance, and other resources.
After some time, as more projects are added and more people secure jobs, the gallery should prioritize showcasing the most promising projects first.
How to Enter the Hall of Fame 🥳
If a user secures a job, their profile will be featured in the Hall of Fame.

💡 Note: Content writers, be mindful of open issues. This section is an ideal starting point for creating documentation for the app.
Next Steps and Future Plans
Is the project finished? Of course not. Such a large app requires assistance from the community. I have only laid the first stone. As this is an open-source project, I invite everyone to join and help make this app as outstanding as possible. Explore the Open Issues, and let's create something awesome together.
This open-source project thrives on being constantly maintained and worked on by people of all backgrounds who bring their different views and experiences to create something that helps aspiring problem solvers land their first job in tech.
The project will be transferred to the YurisCodingClub community, which is also part of Hacktoberfest - something to look forward to.
From the Community, For the Community
In 2023, great things will happen. I have big plans for my community to help them break into the tech industry, and MindsDB could assist me in this endeavor. I am excited. I would like to look back on this project and this idea in a few years and be happy that I followed through with it. It may seem like a lot of work now, but together with the open-source community, I believe we can create a stable collaboration tool that will help all tech enthusiasts chase their dreams.
Now it's time to engage the community. Let's collaborate on this project. Everyone is welcome. We need Data Scientists, Content Writers, UX Designers, UI Designers, Researchers, Frontend Developers, Backend Developers, and more – there's something for everyone.
I have laid the foundation, and now it's up to you to make something great out of it. At the end of the day, this is an open-source community project anyway. So, look out for 💡 Note on how you can contribute and what topics await you. It's very exciting, and I'm looking forward to the collaboration 🙌.
References
Link to live view of Zero Minds
Thanks for your reading and time. I appreciate it!